Objects can include automatically generated index sections.
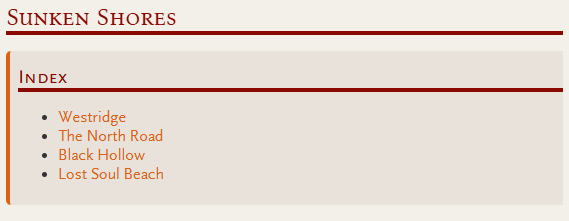
{{id.index}}This displays a list of children of the objects referenced by the id.

Options
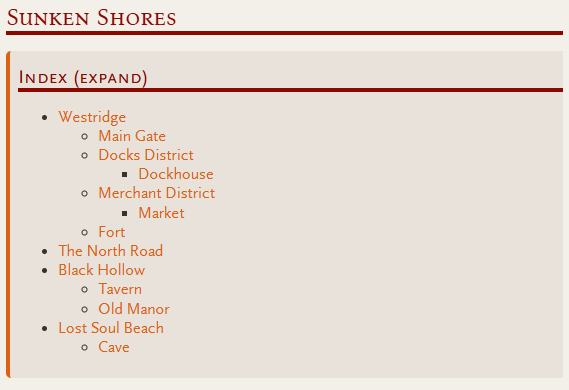
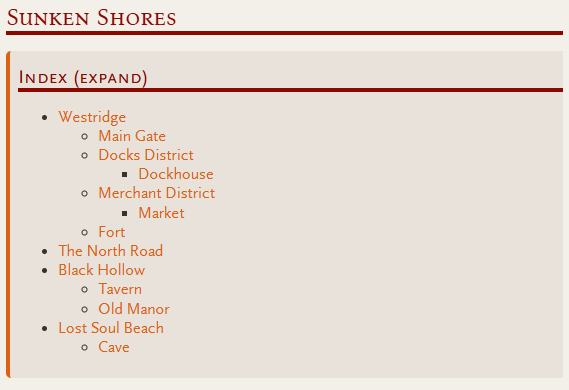
Expand
Includes all children
{{id.index?expand}}
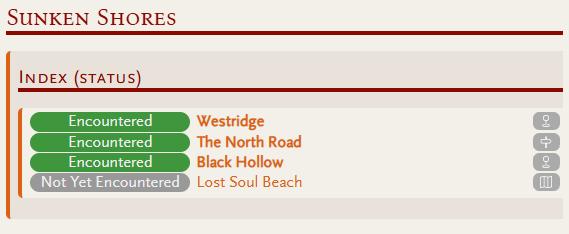
Status
Shows as a status list instead of a simple list
{{id.index?status}}
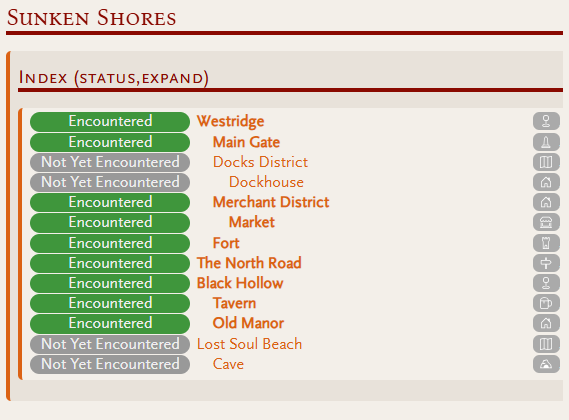
Both status and expand can be used together.
{{id.index?status,expand}}